通过实现设计模型中的页面,来深入学习CSS的背景知识以及定位。
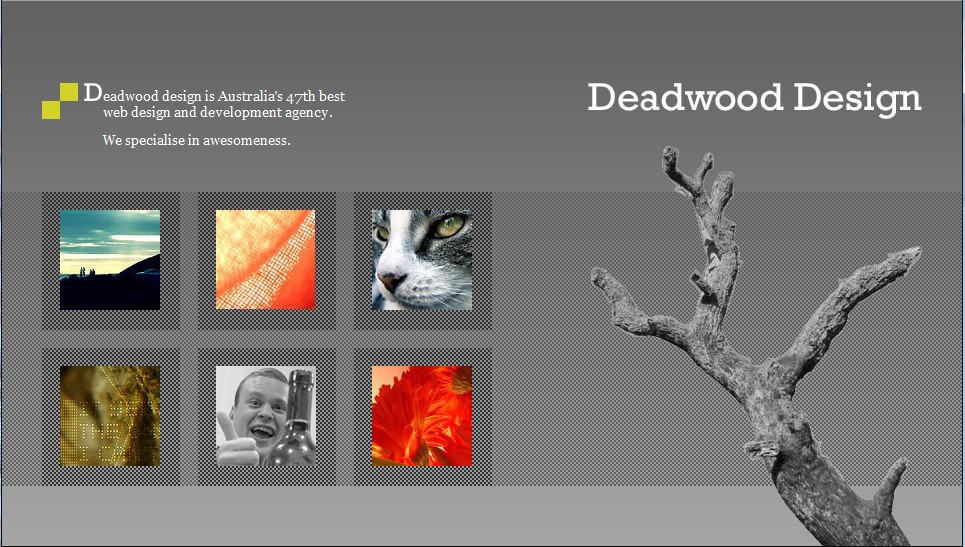
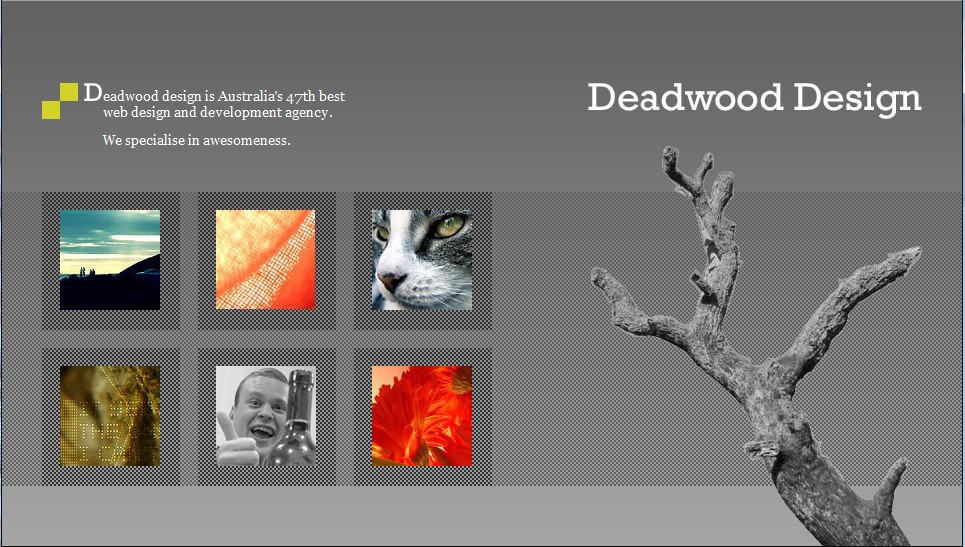
设计模型图如下所示:

一、设计要求:
设计是流式的(fluid)或易于变化的,也就是说它的高度和宽度应该能够子的哦哦那个适应用户的浏览器,同时保持所需的比例。具体要求如下:
1)位于左侧的每个图片必须固定在原有的位置;
2)树和LOGO必须能够向右侧移动,即树必须一直与布局的底部相关联;
3)层次上,树不能遮挡logo以及其他板块,必须处于最下层;左侧的图片模块在最顶层。
二、CSS背景的基本概念:
先看一段背景属性的CSS代码:
CSS的背景可以分解成5个独立的属性:颜色、图片、重复、附加和位置。下面着重介绍重复、附加和位置这三个属性。
1、重复:重复属性规定的是图片的重复情况,它有几个有效的取值:n0-repeat(不重复,图片只产生一次),repeat-x(水平方向上从左到右重复),repeat-y(使图片从元素顶端开始沿着Y轴重复),repeat(属性的默认值,从元素左上角开始平铺整个元素)。
2、附加:附加属性定义“位置”属性的计算是与页面内容相关,还是与浏览器视口相关。所以它有两个有效值,fixed和scroll(默认值)。fixed可以约定背景图片将固定不动,而scroll则约定背景图片会随着页面其余部分滚动而移动。
3、位置:这个属性定义了背景图片起始的X和Y坐标。确定背景图片X坐标的水平方向的关键字有:left(默认值)、center、right;确定背景图片Y坐标的垂直方向的关键字有:top(默认值)、center、bottom;其他的有效选择还有:相对值(百分比)或绝对值(px/em/mm/pt).
三、HTML页面
回到实例中,根据设计模型,编写实现的HTML代码如下:
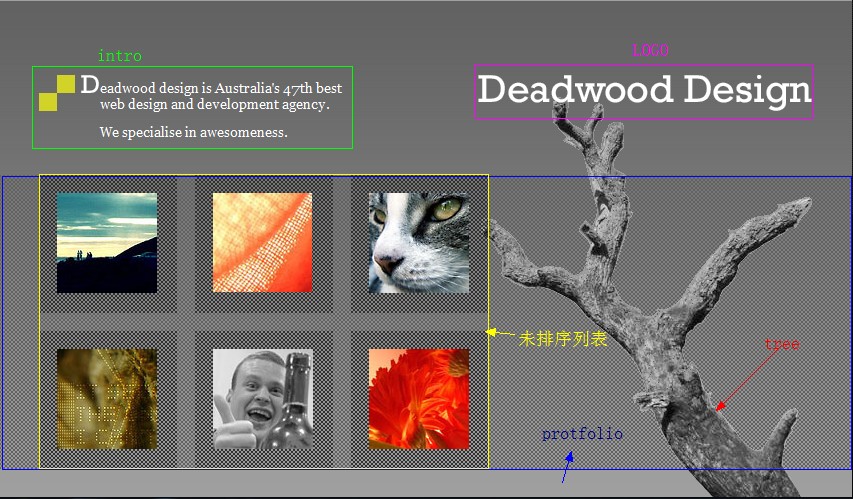
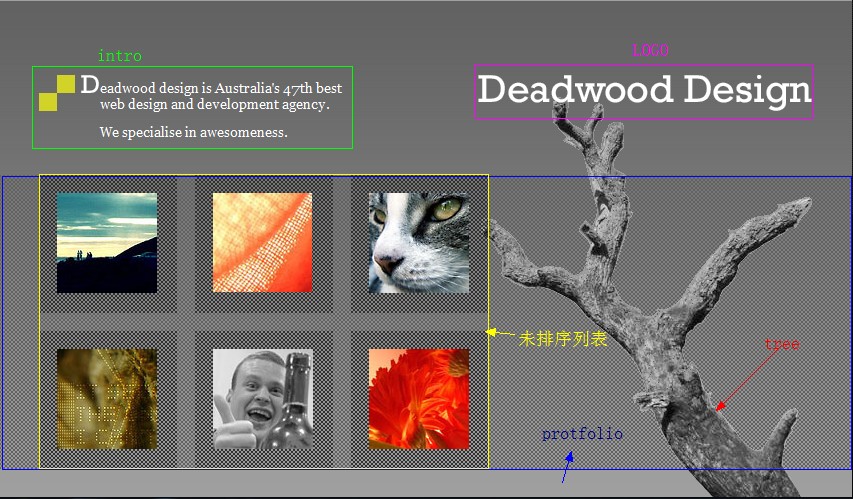
对HTML代码解读的示意图如下所示:

四、CSS代码
为上述页面编写的CSS代码如下:
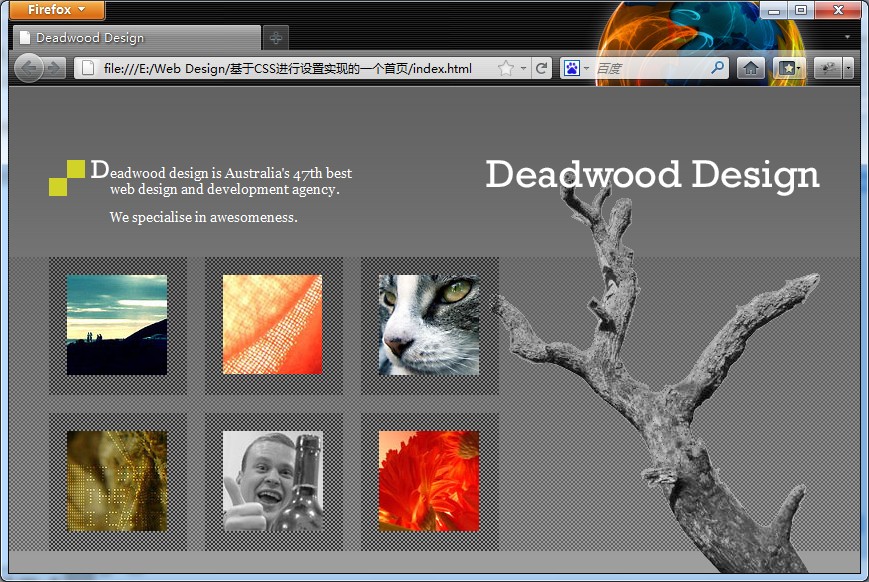
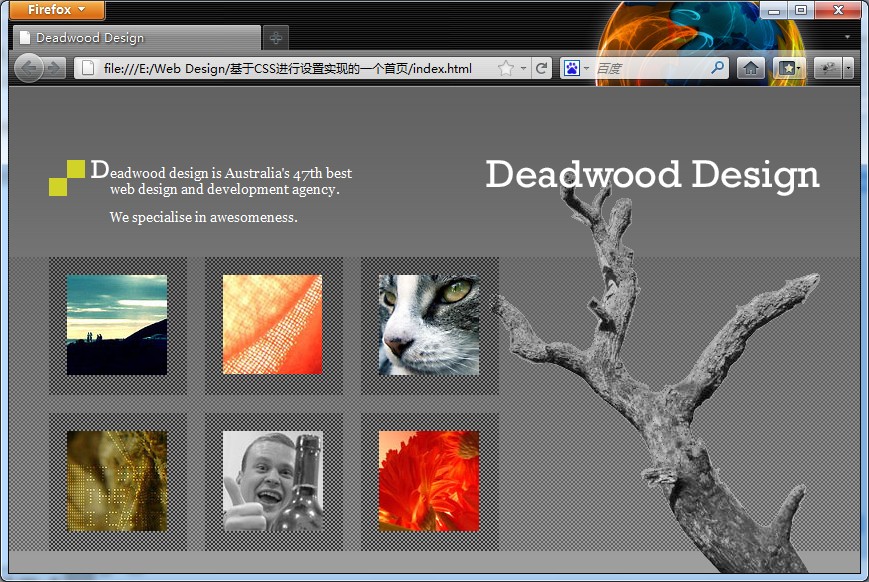
大功告成,最终的效果图如下:

五、素材图片






参考:《The Art & Science of CSS》
分享到:













相关推荐
web期末大作业 基于HTML+CSS+JavaScript实现的商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的商城首页源码 web期末大作业 基于...
web期末大作业 基于HTML+CSS+JavaScript实现的仿京东商城首页登录页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿京东商城首页登录页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿京东商城首页登录页...
web期末大作业 基于HTML+CSS+JavaScript实现的电子商城购物网站首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的电子商城购物网站首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的电子商城购物网站首页...
web期末大作业 基于HTML+CSS+JavaScript实现的团购商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的团购商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的团购商城首页源码 web期末大作业 基于...
Web期末大作业 基于HTML+CSS+JavaScript实现的海尔电器商城首页源码 Web期末大作业 基于HTML+CSS+JavaScript实现的海尔电器商城首页源码 Web期末大作业 基于HTML+CSS+JavaScript实现的海尔电器商城首页源码 Web期末...
web期末大作业 基于HTML+CSS+JavaScript实现的精美电商购物网站首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的精美电商购物网站首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的精美电商购物网站首页...
web期末大作业 基于HTML+CSS+JavaScript实现的母婴用品购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的母婴用品购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的母婴用品购物商城首页...
web期末大作业 基于HTML+CSS+JavaScript实现的生活类购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的生活类购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的生活类购物商城首页源码 ...
web期末大作业 基于HTML+CSS+JavaScript实现的农业类水果商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的农业类水果商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的农业类水果商城首页源码 ...
web期末大作业 基于HTML+CSS+JavaScript实现的仿蘑菇街时尚购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿蘑菇街时尚购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿蘑菇街时尚...
web期末大作业 基于HTML+CSS+JavaScript实现的仿苏宁易购官网商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿苏宁易购官网商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿苏宁易购官网...
web期末大作业 基于HTML+CSS+JavaScript实现的蛋糕团购商城网页源码(4页) web期末大作业 基于HTML+CSS+JavaScript实现的蛋糕团购商城网页源码(4页) web期末大作业 基于HTML+CSS+JavaScript实现的蛋糕团购商城网页...
web期末大作业 基于HTML+CSS+JavaScript实现的电商类化妆品购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的电商类化妆品购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的电商类化妆品...
web期末大作业 基于HTML+CSS+JavaScript实现的仿美丽说官网时尚购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿美丽说官网时尚购物商城首页源码 web期末大作业 基于HTML+CSS+JavaScript实现的仿...
基于CSS的个人博客,可以用作CSS大作业,有许多页面可以相互链接,还有一个说明文档,具体讲实现过程。
基于HMTL CSS实现仿天猫首页的静态网页源码+多张效果截图+项目说明.7z 基于HMTL CSS实现仿天猫首页的静态网页源码+多张效果截图+项目说明.7z 基于HMTL CSS实现仿天猫首页的静态网页源码+多张效果截图+项目说明.7z ...
web期末大作业 基于HTML+CSS+JavaScript实现的分期购物商城源码 web期末大作业 基于HTML+CSS+JavaScript实现的分期购物商城源码 web期末大作业 基于HTML+CSS+JavaScript实现的分期购物商城源码 web期末大作业 基于...
web期末大作业 基于HTML+CSS+JavaScript实现的积分兑换商城源码 web期末大作业 基于HTML+CSS+JavaScript实现的积分兑换商城源码 web期末大作业 基于HTML+CSS+JavaScript实现的积分兑换商城源码 web期末大作业 基于...
基于 CSS3 实现抽奖大转盘
web期末大作业 基于HTML+CSS+JavaScript实现的家用电器电子商务商城源码(7页) web期末大作业 基于HTML+CSS+JavaScript实现的家用电器电子商务商城源码(7页) web期末大作业 基于HTML+CSS+JavaScript实现的家用电器...